نکات مهم الگوریتم ۲۰۲۰ و ۲۰۲۱ گوگل E.E.A.T و Core Vitals

📃 نکات بخش ۱ + نکات تحقیقات من
نام فارسی: دوره مستر کلاس سئو (SEO) از مبتدی تا پیشرفته
نام انگلیسی: Udemy SEO Training Masterclass 2025: Beginner To Advanced SEO
📖 اگر خوانایی مطلب سخته، سایت رو تو حالت Light Mode بذارید تا از حالت تیره به روشن تغییر کنه.
در سال ۲۰۲۰ به خاطر کرونا تغییر الگوریتم گوگل روی سایتهای با موضوع خاص انجام شد. مفهومی به نام Y.M.Y.L به معنی Your Money Your Life معرفی شد.
به این معنی که سایت هایی که با موضوع سلامتی، مسائل مالی، سبک زندگی، امنیت و شاد بودن مورد بررسی موشکافانه و جدیتر در گوگل قرار گرفتند.
سایتهایی با این موضوعات علاوه بر محتوا باید آتوریتی و اعتبار بالایی کسب کنند تا در نتایج گوگل بالاتر از بقیه سایتها باشند البته که relevancy محتوا هم خیلی خیلی در این الگوریتمها مهم هست به طوری که یک سایت در حوزه سلامتی نخواد هر موضوعی رو پوشش بده و بایستی موضوعات به هم مرتبط باشند.
دسته بندی مطالب Y.M.Y.L
- مطالب مربوط به حوزه سلامت و پزشکی
- اطلاعات در خصوص مسائل مالی و سرمایهگذاری
- محتوای خبری و رویدادها
- هر مطلبی که در مورد مسائل اجتماعی و حقوقی باشه
- اطلاعات امنیتی و محافظتی
- مواردی که در مورد گروههای مردمی مثل مذهب، ملیتی و جنسیت افراد بیان میشه
مطالب زیر هم احتمالا میتونن جزو این دسته باشند:
- فرزند پروری در والدین و مسائل مهم خانواده
- سبک زندگی روتین و عادات افراد
- پیشنهادهای سفر و گردشگری
البته درصدشون ممکنه پایینتر باشه نسبت به دستههای اصلیتر.
دلیلش چیه؟ چون اطلاعات غلط و نادرست میتونه به افراد ضربه وارد کنه حالا چه مالی، چه سلامتی و چه توی سبک زندگیشون به همین دلیل نظارت و بررسی دقیق روی مطالب سایتهای با چنین موضوعاتی خیلی بیشتره.
راه حل این الگوریتم در سال ۲۰۲۰ چی هست؟
راه حل اینه که از E.E.A.T استفاده کنیم
* به معنی Experience, Expertise, Authority, Trust
- تجربه یا Experience: یعنی فرد چقدر نسبت به محتوای و موضوعی که مینویسه تجربه داره؟
- تخصص یا Expertise: صلاحیت و دانشی که نویسنده مطلب نسبت به اون موضوع داره چقدره؟
- اعتبار یا Authoritativeness: اعتبار سایت خوبه یا نه به خصوص تو موضوعی که داره کار میکنه
- اعتماد یا Trustworthiness: محتوا یا سایتی که داریم براش سئو و محتوا کار میکنیم چقدر شفاف، دقیق و از منابع معتبر استفاده میکنه
⚠️ نکته مهم: شاید به خاطر بحث Trust هست که درج منبع مقاله در انتهای مطلب کمک میکنه به سئو صفحه
مثال: یک سایت صرفا با موضوع زگیل تناسلی بالاتر از سایتی میاد که همه موضوعات این حوزه رو پوشش میده و در کنارش موضوعات دیگه رو هم کار کرده چون گوگل به سایتی که یک موضوع رو خوب پوشش میده از نظر امتیازات E.E.A.T میتونه بیشتر اعتماد کنه.
👈 مورد Authority هم میتونه با بک لینکهای ارگانیک و با کیفیت امتیاز خوبی بگیره.
✅ مورد Expertise و Experience میتونه با صفحات نویسنده (Author Pages) و باکس نویسنده در انتهای مقاله تا حدی کمک کننده باشه.
👍 اگر بتونی به باکس نویسنده، شبکههای اجتماعی اضافه کنی که با کیفیت هستن تاثیر بهتری ایجاد میکنه.
تاثیر کور وب ویتال Core Web Vitals در سئو

مورد دیگهای که خیلی موثره توی رنک سایت Core Web Vitals هست به طور کلی منظور معیارهایی هستن که سرعت، تعامل و تجربه کاربری (المانهای بصری و چینش آنها در صفحات سایت) در وضعیت خوبی باشه.
این معیارا ۳ مورد اصلی زیر رو شامل میشه:
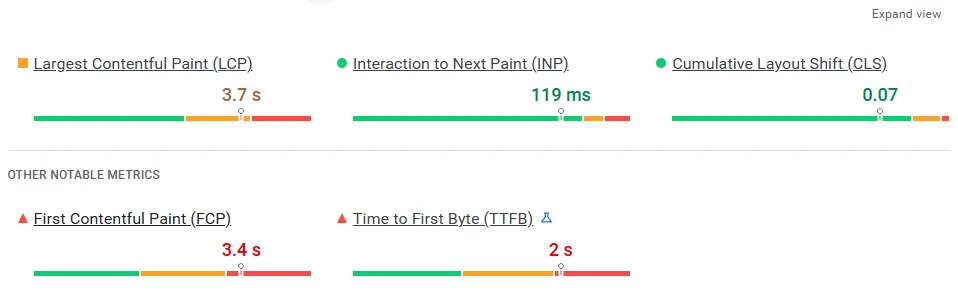
معیار LCP یا Largest Contentful Paint
این معیار به طور میگه که چقدر طول میکشه تا بزرگترین المان صفحه لود بشه که بهترین حالت باید زیر ۲.۵ ثانیه باشه.
طبق تجربه خودم حساسیت این معیار توی موبایل خیلی زیاده و چند تا عامل موثره:
- سرعت هاست یا سرور توی پاسخ ریکوئستها باید بالا باشه
- از Lazy Load روی سایت استفاده کنید
- عکسها از نظر حجمی کم باشن و با فرمتهایی مدرن مثل Webp و Avif بهینه شده باشن
- عکسهای خیلی زیادی استفاده نکنید مگر اینکه نیاز باشه
- از CDN استفاده کنیم خودم به شخصه quic.cloud رو تو ایران و برا وردپرس پیشنهاد میدم، اینم بگم که با تست آروان کلود و کلود فلیر به این نتیجه رسیدم
- کم کردن Request Chain ها برای لود تصویر شاخص اول سایت یا Preload کردن آنها
- کدهای جاوا اسکریپت و CSS رو مینیفای کنید
- در صورت امکان همه فایلهای CSS رو ترکیب کنید
- ترکیب کردن فایلهای جاوا اسکریپت رو هم انجام بدید
- فونتها رو به صورت Swap لود کنید
معیار FCP یا First Contenful Paint
مدت زمانی که طول میکشه تا محتوای اولیه سایت روی صفحه نمایش شما به صورت کامل نقش ببنده.
چی کار کنیم که FCP بهتر بشه؟
- اون اولای سایت عکس رو lazy load نکنید مثل لوگو و تصویر شاخص و ترجیحا اصلا عکس تصویر شاخص نباشه 😢
- عکسهای ابتدایی مقاله که در اسکرین اولیه ظاهر میشه رو Preload کنید
- فونتهای اختصاصی سایت رو به حداقل برسونید و اونها رو هم Preload کنید
در نهایت اینکه بشه به صورت کاملا واقعی این گزینه رو به زیر ۲.۵ ثانیه رسوند سخته و خیلی باید زمان بذارید براش و بعضی وقتها هم ممکنه نشه اصلا.
معیار INP یا Interaction to Next Pain
چقدر سریع سایت به تعامل کاربر پاسخ میده. عددش باید کمتر از ۲۰۰ میلی ثانیه باشه.
این معیار جایگزین FID شده که قبلا مهم بود. First Input Delay به این معنی بود که اولین اتفاق تعاملی کاربر با سایت چقدر طول میکشه؟
مثلا مدت زمانی که کاربر کلیک میکرد روی اولین دکمه تعاملی یا اولین اسلایدر رو اسلاید میکرد، چقدر طول میکشید تا پاسخ بگیره اینکه اسکریپت مربوطه لود شده باشه تا پاسخ به کاربر داده باشه.
این اتفاق مشخصه که راحت قابل تقلبه و توسعه دهنده میتونست راحت اولین تعامل رو سبکترین تعامل بذاره و امتیاز حداکثر رو بگیره.
👈 تعریف دیگر از INP: به همین دلیل در اسفند ۱۴۰۲ به بعد معیار INP جایگزین شد، یعنی در صفحه باز شده چقدر طول میکشه تا به با تاخیرترین عنصر تعاملی سایت پاسخ داده بشه.
حالا فرض کنید که در بین همه تعاملات صفحه شما، کاربر موقع افزودن یک محصول به سبد خرید باید کلی منتظر بمونه یا نتیجهای ببینه، این مسئله باعث افزایش این معیار میشه و روی سئو سایت شما تاثیر منفی میذاره.
راههای کاهش INP در سایت
- کاهش اندازه DOM در HTML
- کم کردن زمان اجرای تسکهای پشت صحنه برای باز شدن صفحات مثل جاوا اسکریپت
- حذف کدهای جاوا اسکریپت و CSS بلا استفاده
معیار CLS یا Cumulative Layout Shift
نشون دهنده این هست که سایت شما در زمان لود شدن چقدر از نظر ساختاری جابهجایی داره، به خصوص المانهای FCP یعنی مدت زمانی . ✅ عدد باید زیر ۰.۱ باشه تا امتیاز خوبی بگیرید.
مثلا موارد زیر میتونه تاثیر منفی بذاره:
- یهو عکسی توی صفحه بعد از ظاهر شدن به هر نحوی جابهجا یا کوچیک بزرگ بشه
- محتواهای متنی در هنگام لود سایت کوچیک بزرگ بشن یا به هر سمتی، تغییر جهت بدن
- دکمه یا ورودی فرمها جابهجا بشن موقع لود
البته منطقی هم هست فرض کنید شما میخواید روی یک دکمه خرید کلیک کنید بعد یهو یه چیزی توی صفحه لود میشه یا جابهجا میشه و شما اشتباها روی یک چیز دیگه کلیک میکنید. 🤦♂️
نکاتی مهمی در مورد هوش مصنوعی و الگوریتمهای گوگل
در اواخر سال ۲۰۲۲ یعنی ۲۰۲۳ سایت چت جی پی تی رونمایی شد و الگوریتمها تغییراتی داشتند.
به طور کلی الگوریتمهای گوگل به خاطر هوش مصنوعی تغییرات اساسی نسبت به ۲۰ سال اخیر به خودش گرفت به طوری که محتواها دیگه با چند تا فاکتور از پیش مشخص شده بررسی نمیشن بلکه هوش مصنوعی هست که محتواها و مطالب رو رنک بندی میکنه و مشخص میکنه که چه مطلبی بهتره یعنی در واقع کدوم مطلب اعتبار واقعی بیشتری داره و باید بالاتر از دیگری باشه.
پس باید راهی پیدا کنیم که هوش مصنوعی به این نتیجه برسه که این مطلب خیلی خوبه.
بهترین راهش چیه؟ اینکه مطلب رو به بهترین شکل ممکن برای انسان بنویسیم که اون نوشته به بهترین شکل بتونه نیاز کاربر رو هم از اینکه اومده توی سایت شما برطرف کنه.
سئو رو به سه بخش اصلی تقسیم میکنیم
- تحقیق کلمات کلیدی Keyword Research
- سئو داخلی On-Page SEO
- همون کلماتی که پیدا کردیم رو چطوری در سایت بذاریم که از نظر سئو درست باشه
- فرآیندهایی که باید طی بشه تا کلمات کلیدی ما رنک بالاتری داشته باشند
- مثلا Off-Page SEO
کلمات انگلیسی مفید این بخش برام چی بود؟
- Scrutiny: به معنی بررسی دقیق و موشکافانه